CATEGORY LIST
Popular Post
-
![Agilemania Blog]()
Continuous Delivery Pipeline – Sca...
Sep 22nd 2022 - BY Agilemania
-
![Agilemania Blog]()
Sep 29th 2019 - BY
-
![Agilemania Blog]()
What is a Continuous Delivery Pipeline an...
Nov 17th 2022 - BY Agilemania
TAGS

- Agilemania
- Sep 1st 2017
What is Test Driven Development
Test driven development (TDD) was developed by Kent Beck as part of Extreme Programming in late 1990’s. This technique to build software follows three quite simple steps “Repeatedly”–- Write a test for the next bit of functionality you want to add.
- Write the functional code until the test passes.
- Refactor both new and old code to make it well structured.
TDD - Tester’s Point of view
Sad to say but even in today’s agile software development environment most of the tester’s I met they don’t know what is TDD probably because their development team don’t practice this technique at first hand (Normal complain it eat lots of programmer’s time) And some defined it as a three step Process-- Write a failing test
- Write enough code to make the test pass
- Refactor
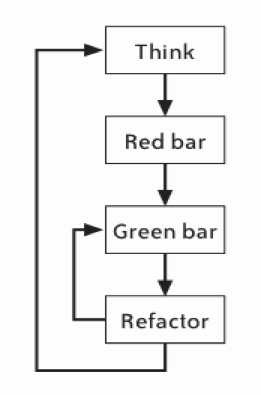
TDD cycle and Tester’s Focus
 Now from above image (source- James Shore) at least one thing is clear that adding a failing test is NOT the first step in TDD cycle instead its start with thinking about what the failing test should looks like.
Now from above image (source- James Shore) at least one thing is clear that adding a failing test is NOT the first step in TDD cycle instead its start with thinking about what the failing test should looks like.
Now let’s talk about what Tester do and how he/she can add value in TDD cycle.
Write a failing test
So what is need of writing something at first place, which programmers know is going to fail? It’s because it’ll help programmers to look at the feedback of his/her unit tests. While doing so the programmer must clearly understand the feature's specification and requirements. Tester can start thinking about test ideas, identify the edge cases for that feature and start developing test scenarios for check automation purpose.Write enough code to make the test pass
Here based on feedback programmer get while writing failed unit test, he/she going to add just enough code to make failing test pass. Run your tests again, and see if all the tests pass. At this phase Tester basically can try some of edge cases he/she developed earlier and mix it with Mutation testing (https://en.wikipedia.org/wiki/Mutation_testing).Refactor
She Improve, I Explore.So basically programmers are getting busy in improving code quality while tester continues his/her test exploration journey. Testers can paired up with programmer to identify already existing test, programmers pain area while he is refactoring the code and tests so that tester can visualize larger picture of his/her testing activity and identify impact on other areas as well. Based on pairing session tester can design his/her test chartering activities for ET sessions. Programmers and testers can also review testability, test coverage in refactoring stage to ensure that it’s still holds as effective and efficient as it was earlier to refactoring.
Find Our Upcoming Trainings

Agilemania
Agilemania, a small group of passionate Lean-Agile-DevOps consultants and trainers, is the most trusted brand for digital transformations in South and South-East Asia.
Sign up for Agilemania Newsletter
Stay updated with the latest Agile & Scrum trends.
CATEGORY LIST
Popular Post
-
![Agilemania Blog]()
Continuous Delivery Pipeline – Sca...
Sep 22nd 2022 - BY Agilemania
-
![Agilemania Blog]()
Sep 29th 2019 - BY
-
![Agilemania Blog]()
What is a Continuous Delivery Pipeline an...
Nov 17th 2022 - BY Agilemania
TAGS
Agilemania is a group of passionate Lean-Agile-DevOps consultants and trainers focused on delivering measurable, sustainable results for our clients.
Connect with us on Social Media
Knowledge Area
Agilemania Technologies Private Limited © 2024 All rights reserved.

Provide Below Information!
One of our representative will get back to you shortly.






